Managing App Templates
This article describes the administrative actions needed to configure App templates in CloudShell that are based on a cloud provider resource. For additional information, see Apps Overview.
In this article:
Viewing App templates
In the Apps page, you can view the App templates you are permitted to access.
To view existing App templates:
- In the Manage dashboard, in the left sidebar, click Apps.
The Apps page is displayed, listing the App templates that were previously added to CloudShell.
You can use the toolbar to sort the App templates according to Name or Modified time (last modified App at the top), and to filter them according to a specific Category or Domain.
Adding App templates
When adding a new App template, you need to configure the settings of the virtual machine and application you want to deploy. To add App templates, at least one cloud provider resource must be defined. To define private cloud provider resources, see Private Cloud Provider Support in CloudShell, and for public cloud providers, see Public Cloud Provider Support in CloudShell.
If your CloudShell deployment includes multiple sites, it is recommended to configure the deployment process of the App to be carried out in the domain that is physically closest to the cloud provider. For additional information, see Managing Private Cloud Apps in Domains or Managing Public Cloud Apps in Domains.
- By default, all public cloud Apps of the same type in the same sandbox are deployed within the same subnet and therefore are connected to each other and isolated from other sandboxes. However, using the Subnet service, blueprint designers can set up multiple subnet networks in the sandbox, instead of having one default subnet for all the Apps of the same cloud provider. For details, see Subnet Connectivity.
- Public cloud App deployment requires the management network and subnet(s) to be prepared in advance as part of the sandbox Setup process. CloudShell's out-of-the-box Setup process does this. However, the blueprint must include at least one public cloud App to initiate the Setup script's connectivity preparation process for deployment in that public cloud.
To add a new App template:
-
Click + Add.
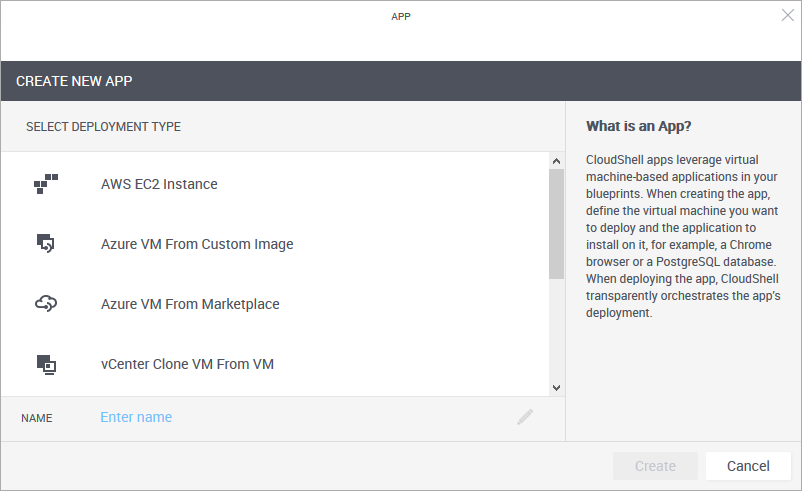
The Create New App wizard is displayed.

- From the Select Deployment Type pane, select the desired deployment type. For example, "vCenter VM From Template" deploys a vCenter virtual machine from a template while "AWS EC2 Instance" deploys an AWS EC2 instance from an AMI image.
-
Enter a Name for the App template.
Note: The App template's name has a limit of 100 characters and can only contain alpha-numeric characters, spaces, and the following characters: | . - _ ] [
-
Click Create.
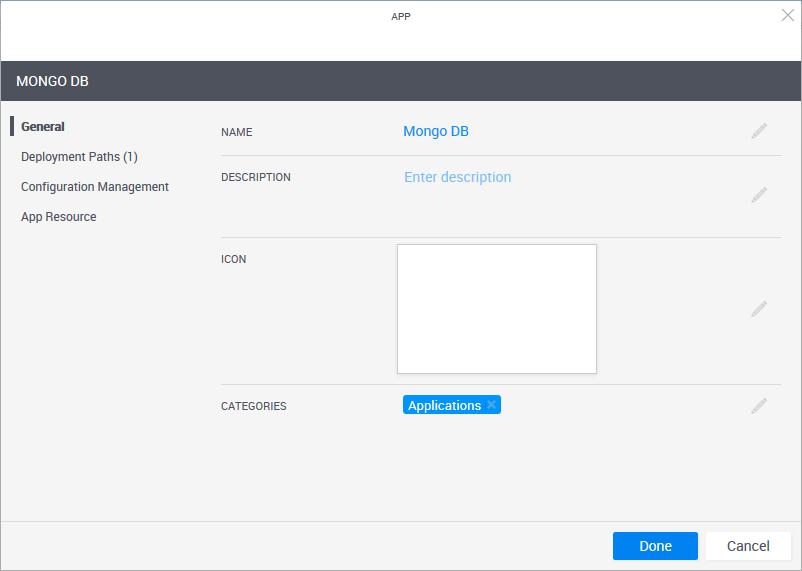
The App template is created and the App wizard's General page is displayed.

-
In the General page, define the App template's display settings and category.
 More...
More...
Field Required Description Name Required App name that is displayed in the catalog. Description Optional Description of the App. Icon Optional Add an image to the catalog definition. The recommended size for the image is 190x120 pixels (image size is limited to 400x400 pixels or 200 KB). Categories Optional Service categories are a method to classify Apps. The Apps are displayed in the Add App / Service side pane in the blueprint and sandbox diagram, arranged in categories. Only users who are permitted to view the category can access the App. Apps without a category are not displayed.
By default, the Applications category is selected.
Select a category from the dropdown list. You can select additional categories. Examples of categories are: applications, networking and VLAN.
Notes:- The category must be associated with the domain in which the required cloud provider resides. For information about domain categories, see Managing domain categories.
- It is recommended to use up to a 2-level hierarchy when organizing the Add App / Service catalog (i.e. root and sub-category).
- In the Add App / Service side pane, Apps are displayed in the root category only. This includes services associated to sub-categories.
-
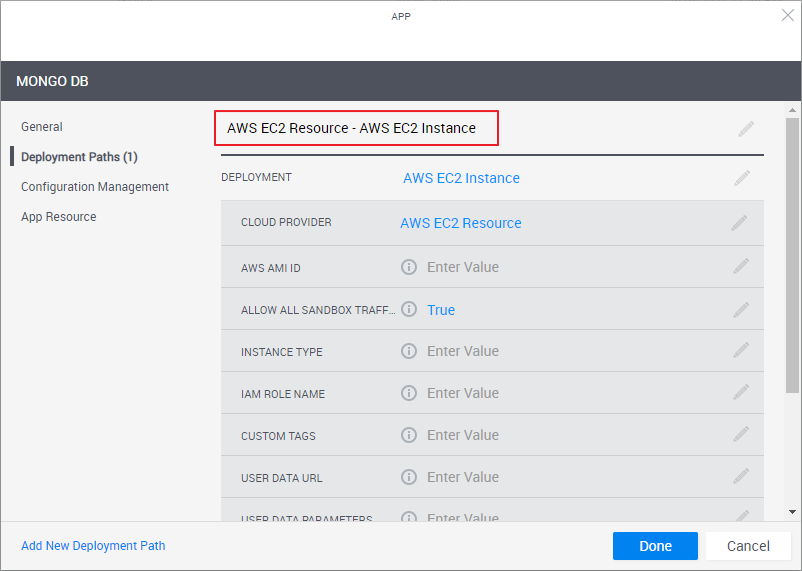
In the left pane, click Deployment Paths and configure the App template's deployment path.
 More...
More...
A deployment path consists of (1) the selected deployment type (the method to be used to deploy the VM, for example, from a vCenter VM template or AWS AMI image, (2) the VM’s settings such as storage size, CPU and image file, and (3) the CloudShell cloud provider resource that enables CloudShell to access the cloud provider and deploy the VM on it.
Note the deployment path's name (highlighted in the image below). The path's name is dynamic and consists of the selected Cloud Provider resource and Deployment type. You can change the name of the path by clicking the field.

-
From the Deployment drop down list, select the deployment type.
The selected deployment type's attributes are displayed.
Deployment types related to 2nd Gen cloud provider shells include "2G" in the title (for example: "vCenter VM From Template 2G").
-
Enter the required information.
-
For AWS EC2 Instance attributes
 more...
more...
Attribute AWS EC2 shell version Description Cloud Provider All Name of the AWS EC2 cloud provider resource to be used AWS AMI ID All AWS AMI ID to launch the instance from. For example, "ami-6869aa05".
Note: The AMI must be accessible in the selected cloud provider's AWS region.
Allow All Sandbox Traffic All Determines if the App allows inbound traffic from all other AWS EC2 Apps in the sandbox. If set to False, the instance will be isolated. Access from specific Apps or subnets can be defined using the Inbound Ports attribute or API.
Note: By default, this attribute is True. This means that all access is allowed to all ports from all Apps in the sandbox and all ports are open for traffic within the sandbox.
Instance Type All AWS EC2 instance type. The instance type determines the CPU, memory, storage and networking capacity of the instance. For example, "t2.large".
Leave empty to use the default instance type specified in the AWS EC2 cloud provider resource.
For built-in or Marketplace images, make sure the instance type is supported by the image you defined in the App.
IAM Role Name All (Optional) Name of the IAM role to associate to the App's AWS EC2 instance. The instance will use this role to access AWS.
Notes:- The role must have the AWS permissions required for the actions the instance is expected to perform.
- If the role does not exist, or there are other issues with launching the instance with the role, App deployment will fail.
Inbound Ports All Semi-colon separated list of ports and protocols to open for inbound traffic. Note that by default all ports are open for traffic between AWS EC2 App instances within the sandbox, but this can be changed using the Allow All Sandbox Traffic attribute.
In addition, all outbound traffic is allowed.
The syntax is:
port[single/range]:protocol[tcp(default)/udp]For example: "80;443:tcp;200-220:udp".
Note: If not specified, the protocol defaults to TCP.
Tips:
- To allow QualiX in-browser connections to the VM from the sandbox, include port "22".
- To set more specific security groups, it is recommended to use the TestShell API's
SetAppsSecurityGroupmethod instead. Unlike the Inbound Ports attribute, it enables you to define different port settings per subnet and allow inbound access to specific source CIDRs. For additional information, see SetAppSecurityGroups Code Example.
Public IP Options All Enables access to the instance from the internet. Options are:
- No Public IP - default option
- Public IP (single subnet) - (for Apps connected to a single subnet [private or public]) allocates a public IP
-
Elastic IPs - (for Apps connected to multiple subnets) allocates an elastic IP for the App in each of the public subnets that it is connected to
Note: In AWS EC2 Apps, this setting is mandatory if the App is connected to more than one network (private or public).
Storage Size 2nd Gen only The root volume size. The value must be greater or equal to the size of the root snapshot used. If set to 0, the default defined in the image will be used. For example: 30.
Storage IOPS 2nd Gen only The default number of I/O operations per second that the root volume can support. This parameter is used only for storage of type io1, in which you can provision up to 30 IOPS per GiB. If set to 0, the default in the image is used. For example: 240.
Storage Type 2nd Gen only The type of storage volume. In AWS, there are several EBS Volume types that can be used, gp2 and io1 for SSD, st1 and sc1 for HDD or the standard type which is the old generation EBS volume type. If auto is selected, the storage type defined in the image is used.
Root Volume Name 2nd Gen only The device names available for the volume. Depending on the block device driver of the selected AMI's kernel, the device may be attached with a different name than what you specify. If left empty, the default defined in the AMI is used. For example: /dev/xvda
Autoload 2nd Gen only Enables the automatic execution of the Autoload command during reservation Setup.
Wait for IP 2nd Gen only If set to False, the deployment will not wait for the VM to get an IP.
Wait for Status Check 2nd Gen only If set to True, the App's deployment will end successfully only after instance status checks have passed. The status checks include network connectivity, physical host status, system status and more.
Wait for Credentials 2nd Gen only Enable in order to retrieve credentials from a Windows machine. Note that if this parameter is enabled and the credentials are not retrieved within 15 minutes, the deployment will fail.
Custom Tags All Custom tags to be set on CloudShell-deployed AWS EC2 instances for billing, like the details of the project or team that deployed the instance.
For multiple tags, specify a comma-separated list of the key-value pairs. For example:
tag_name1:ec2_instance,tag_name2:ec2_instance2User Data URL All (Optional) URL to the raw version of the script to execute (PowerShell, bash, sh, etc.). User Data Parameters All (Optional) Parameters to pass to the user data script. For example, specifying
param1 param2will result in the command running as follows:./file.sh param1 param2Private IP All When the VPC is in static mode (defined on the AWS EC2 cloud provider resource's VPC Mode attribute), this attribute is used to set a static private IP for the deployed App.
To set a static private IPs in multi-subnet mode, specify a json string that maps the subnet request CIDR to the requested static private IP. For example: {"10.0.0.0/28": "10.0.0.6"}
Enable Source Dest Check 2nd Gen only Set to True to enable source/destination checks. Source/destination checks allow users to create custom routing inside the VPC. It is applied to all vNICs of a certain instance. If enabled, you can reconfigure routing to go through that instance. This value must be False for Virtual Appliance instances like virtual firewalls/routers.
Important: This value must be False for Virtual Appliance instances like virtual firewalls/routers. The reason for this is that some virtual appliances may take a while to fully deploy and AWS will show them as impaired from 20 minutes until they fully deploy. Setting Enable Source Dest Check to False ensures the instances are not stopped when they become impaired.
Status Check Timeout 2nd Gen only Timeout, in seconds, for AWS status checks to pass. Some virtual appliances may take a while to fully deploy and AWS will show them as impaired from 20 minutes until they fully deploy. Therefore, to ensure virtual appliance instances are not stopped when they become impaired, use this attribute to provide a long enough timeout for the instance to complete its status check.
Note: The default timeout is 600 seconds (10 minutes). However, instance deployment will fail once the instance status becomes "impaired". Specifying a status check timeout period will configure CloudShell to ignore the "impaired" status and instead wait for the instance deployment to complete or the timeout period to pass.
-
For Azure VM From Custom Image attributes
 more...
more...
Attribute Azure shell version Description Cloud Provider All Name of the Azure cloud provider resource to be used Azure Image All Name of the custom image. The image name is listed in the Images blade of the Azure portal. Azure Resource Group All Name of the resource group in which the custom image resides. VM Size All (Optional) Size of the Microsoft Azure computing resources, including CPU, memory and networking capacity of the VM. Leave it empty to use the default VM Size that was set in the cloud provider resource. For example: “Standard_A1_v2”.
Make sure the VM size you specify is supported by the image you defined in the App.
For Azure Apps that will run configuration management operations, specify a VM size of Standard_A2_v2 or larger.
For additional information, see the Azure help page Sizes for virtual machines in Azure or use Azure CLI to get a list of your region's supported sizes.
Disk Type All Type of disk to use for the VM's operating system. Possible options depend on the shell version:
Azure 1G shell:
- HDD (default)
- SSD
Azure 2G shell:
- Standard HDD
- Standard SSD
- Premium SSD
- Standard SSD (zone-redundant storage)
- Premium SSD (zone-redundant storage)
Disk Size All (Optional) Disk size (in GB) of the VM's operating system. For example, “17” or “35”.
If you leave it empty, CloudShell will determine the disk size according to the App's VM Size.
Data Disks 2G Semicolon-separated list of data disks that will be added to the VM.
The syntax is:
disk_name:disk_size,disk_typeFor example:
disk1:10;disk2:20,Premium SSD;disk3:20,Standard SSD (zone-redundant storage)Supported disk types are:
- Standard HDD (default)
- Standard SSD
- Premium SSD
- Ultra SSD
- Standard SSD (zone-redundant storage)
- Premium SSD (zone-redundant storage)
License Type 2G Optionally apply an OS license you own to the VM.
Options are:
- No License: None
- Windows OS: Windows_Client
- Windows Server OS: Windows_Server
- Red Hat Enterprise Linux (RHEL): RJE:_BYOS
- SUSE Linux Enterprise Server (SLES): SLES_BYOS
Enable Boot Diagnostics 2G Enable Boot diagnostics for the VM. For additional information, see Microsoft Docs' Azure boot diagnostics article. Boot Diagnostics Storage Account 2G The name of a storage account where boot diagnostic artifacts will be stored. Enter "Sandbox Storage" to use the storage account created by the sandbox. By default: the managed storage account is used if Enable Boot Diagnostics is enabled. Resource Group Name 2G (Optional) The name of the predefined resource group where the VM will be deployed. This resource group will contain all cloud resources created for the VM (such as network interfaces, security groups, disks and the VM itself). When the VM tears down, its cloud resources will be deleted from the resource group but the resource group will remain. Add Public IP All Set to True to use a public IP address to communicate with the VM from outside the virtual network.
In most cases the public IP address is associated with the VM until the VM is stopped or terminated, after which the IP is no longer available. To ensure that the IP is available to your subscription at any time, reserve it by setting the Public IPType attribute to Static.
Wait for IP All Determines if the App deployment process waits for the VM to get an IP. Default is False.
Extension Script File / Configuration All (Optional) Custom extension script (PowerShell, Python, batch, etc.) to execute on the deployed VM.
- Extension Script File: Raw URL of the script file
-
Extension Script Configuration: Space-separated value containing the tool to be used to execute the script, such as Python or PowerShell, the script's file name and extension, and any inputs that need to be passed to the script. For example:
python my_script.py input1input2Notes:- For non-PowerShell scripts, the tool to be used to execute the script must be installed on the VM.
- For Linux VMs, you must specify the tool to be used. For Windows VMs, PowerShell is used by default, unless a different tool is specified.
-
Extension scripts are not supported on Kali Linux images in Azure Marketplace. To fix this issue, you will need to use a modified version of the Marketplace image:
-
Deploy a VM based on the Kali Linux Marketplace image.
-
Run the following command:
sudo nano /usr/lib/python3/dist-packages/azurelinuxagent/common/osutil/factory.py -
Find the line:
from .debian import DebianOSModernUtil -
Replace with:
from .debian import DebianOSModernUtil,DebianOSBaseUtil - Press [CTRL] + [O] and [Enter] keys.
- Press [CTRL] + [X] and [Enter] keys.
- Restart the walinuxagent.service service.
- Create a custom image out of the VM.
-
Note: To support the execution of extension scripts, custom images created outside of Azure Marketplace must include the ProvisionGuestAgent agent. For additional information, see Virtual machine extensions and features for Windows.
Public IP Type All Set to Static to ensure that the VM always uses the same public IP. By default, public IPs are Dynamic and the address associated to them may change when the VM is powered off. Inbound Ports All (Optional) Semi-colon separated list of ports and protocols to open for inbound traffic. Note that by default access from the management VPC is allowed and all ports are open for traffic between Azure App VMs within the sandbox, but this can be changed using the Allow All Sandbox Traffic attribute.
In addition, all outbound traffic is allowed.
The syntax is:
port[single/range]:protocol[tcp(default)/udp]For example: "80;443:tcp;200-220:udp".
Note: If not specified, the protocol defaults to TCP.
Tips:
- To allow QualiX in-browser connections to the VM from the sandbox, include port "22".
- To set more specific security groups, it is recommended to use the TestShell API's
SetAppsSecurityGroupmethod instead. Unlike the Inbound Ports attribute, it enables you to define different port settings per subnet and allow inbound access to specific source CIDRs. For additional information, see SetAppSecurityGroups Code Example.
Custom Tags 2G Semi-colon separated list of up to 9 tags to be applied to all related Azure objects created during the App deployment, such as the sandbox's resource group, VNETs, subnets, NSGs and VMs. Attribute supports the following syntax: [TagName]=[TagValue]; [TagName]=[TagValue]. For example: “Tag1=Val1;Tag2=Val2” Allow All Sandbox Traffic All Determines if the App allows inbound traffic from all other Azure Apps in the sandbox. If set to False, the App's VM will be isolated. Access from specific Apps or subnets can be defined using the Inbound Ports attribute or API.
Note: By default, this attribute is True, and access is allowed to all ports from all Apps in the sandbox. By default, all ports are open for traffic within the sandbox.
Enable IP Forwarding 2G Enables IP forwarding on all network interfaces of the app in order to support virtual appliances like routers and firewalls that are connected to multiple subnets. Autoload 2G Enables the automatic execution of the Autoload command during reservation Setup. Availability Zones 2G Specify the Availability Zone (1, 2, or 3) in which the App’s VM, managed disk and public IP (if available) will be deployed. Leave empty to inherit the Availability Zones defined on the cloud provider resource. For details and supported regions, see Regions and availability zones.
-
For Azure VM From Marketplace attributes
 more...
more...
Note: Every VM deployed from a Marketplace image is created with a managed disk, which is deleted when the sandbox ends.
If you want to deploy a third party application from a Marketplace image, make sure Programmatic Deployment is enabled for the image in the subscription. To enable, log in to Azure and open the Marketplace, find the image and click it, select the Want to deploy programmatically? Get started link at the bottom of the blade that appears. Then, in the Configure Programmatic Deployment blade, scroll down to the bottom, select Enable for the appropriate subscription and click Save. For additional information, see the following Azure help page: Working with Marketplace Images on Azure Resource Manager.
Attribute Azure shell version Description Cloud Provider All Name of the Azure cloud provider resource to be used Image Publisher All Define the VM image's Publisher, Offer and SKU.
Note: The Publisher, Offer and SKU must exist in the Azure region where the VM will be deployed.
For typical image properties, see the following Azure help pages: Linux VM images and Windows VM images.
Image Offer All Image Offer Image SKU All Image SKU VM Size All (Optional) Size of the Microsoft Azure VM. This parameter determines the CPU, memory and networking capacity of the VM. Leave it empty to use the default VM Size that was set in the cloud provider resource. For example: “Standard_A1_v2”.
For Azure Apps that will run configuration management operations, specify a VM size of Standard_A2_v2 or larger.
Disk Type All Type of disk to use for the VM's operating system. Possible options depend on the shell version:
Azure 1G shell:
- HDD (default)
- SSD
Azure 2G shell:
- Standard HDD
- Standard SSD
- Premium SSD
- Standard SSD (zone-redundant storage)
- Premium SSD (zone-redundant storage)
Disk Size All (Optional) Disk size (in GB) of the VM's operating system. For example, “17” or “35”.
If you leave it empty, CloudShell will determine the disk size according to the App's VM Size.
Data Disks 2G Semicolon-separated list of data disks that will be added to the VM.
The syntax is:
disk_name:disk_size,disk_typeFor example:
disk1:10;disk2:20,Premium SSD;disk3:20,Standard SSD (zone-redundant storage)Supported disk types are:
- Standard HDD (default)
- Standard SSD
- Premium SSD
- Ultra SSD
- Standard SSD (zone-redundant storage)
- Premium SSD (zone-redundant storage)
License Type 2G Optionally apply an OS license you own to the VM.
Options are:
- No License: None
- Windows OS: Windows_Client
- Windows Server OS: Windows_Server
- Red Hat Enterprise Linux (RHEL): RJE:_BYOS
- SUSE Linux Enterprise Server (SLES): SLES_BYOS
Enable Boot Diagnostics 2G Enable Boot diagnostics for the VM. For additional information, see Microsoft Docs' Azure boot diagnostics article. Boot Diagnostics Storage Account 2G The name of a storage account where boot diagnostic artifacts will be stored. Enter "Sandbox Storage" to use the storage account created by the sandbox. By default: the managed storage account is used if Enable Boot Diagnostics is enabled. Resource Group Name 2G (Optional) The name of the predefined resource group where the VM will be deployed. This resource group will contain all cloud resources created for the VM (such as network interfaces, security groups, disks and the VM itself). When the VM tears down, its cloud resources will be deleted from the resource group but the resource group will remain. Add Public IP All Set to True to use a public IP address to communicate with the virtual machine from outside the virtual network.
In most cases the public IP address is associated with the VM until the VM is stopped or terminated, after which the IP is no longer available. To ensure that the IP is available to your subscription at any time, reserve it by setting the Public IP Type attribute to Static.
Wait for IP All Determines if the App deployment process waits for the VM to get an IP. Default is False.
Extension Script File / Configuration All (Optional) Custom extension script (PowerShell, Python, batch, etc.) to execute on the deployed VM.
- Extension Script File: Raw URL of the script file
-
Extension Script Configuration: Space-separated value containing the tool to be used to execute the script, such as Python or PowerShell, the script's file name and extension, and any inputs that need to be passed to the script. For example:
python my_script.py input1input2Notes:- For non-PowerShell scripts, the tool to be used to execute the script must be installed on the VM.
- For Linux VMs, you must specify the tool to be used. For Windows VMs, PowerShell is used by default, unless a different tool is specified.
-
Extension scripts are not supported on Kali Linux images in Azure Marketplace. To fix this issue, you will need to use a modified version of the Marketplace image:
-
Deploy a VM based on the Kali Linux Marketplace image.
-
Run the following command:
sudo nano /usr/lib/python3/dist-packages/azurelinuxagent/common/osutil/factory.py -
Find the line:
from .debian import DebianOSModernUtil -
Replace with:
from .debian import DebianOSModernUtil,DebianOSBaseUtil - Press [CTRL] + [O] and [Enter] keys.
- Press [CTRL] + [X] and [Enter] keys.
- Restart the walinuxagent.service service.
- Create a custom image out of the VM.
-
Public IP Type All Set to Static to ensure that the VM always uses the same public IP. By default, public IPs are Dynamic and the address associated to them may change when the VM is powered off. Inbound Ports All (Optional) Semi-colon separated list of ports and protocols to open for inbound traffic. Note that by default access from the management VPC is allowed and all ports are open for traffic between Azure App VMs within the sandbox, but this can be changed using the Allow All Sandbox Traffic attribute.
In addition, all outbound traffic is allowed.
The syntax is:
port[single/range]:protocol[tcp(default)/udp]For example: "80;tcp:443;udp:200-220".
Note: If not specified, the protocol defaults to TCP.
Tips:
- To allow QualiX in-browser connections to the VM from the sandbox, include port "22".
- To set more specific security groups, it is recommended to use the TestShell API's
SetAppsSecurityGroupmethod instead. Unlike the Inbound Ports attribute, it enables you to define different port settings per subnet and allow inbound access to specific source CIDRs. For additional information, see SetAppSecurityGroups Code Example.
Custom Tags 2G Semi-colon separated list of up to 9 tags to be applied to all related Azure objects created during the App deployment, such as the sandbox's resource group, VNETs, subnets, NSGs and VMs. Attribute supports the following syntax: [TagName]=[TagValue]; [TagName]=[TagValue]. For example: “Tag1=Val1;Tag2=Val2” Allow All Sandbox Traffic All Determines if the App allows inbound traffic from all other Azure Apps in the sandbox. If set to False, the App's VM will be isolated. Access from specific Apps or subnets can be defined using the Inbound Ports attribute or API. Note: By default, this attribute is True, and access is allowed to all ports from all Apps in the sandbox. By default, all ports are open for traffic within the sandbox.
Enable IP Forwarding 2G Enables IP forwarding on all network interfaces of the app in order to support virtual appliances like routers and firewalls that are connected to multiple subnets. Autoload 2G Enables the automatic execution of the Autoload command during reservation Setup. Availability Zones 2G Specify the Availability Zone (1, 2, or 3) in which the App’s VM, managed disk and public IP (if available) will be deployed. Leave empty to inherit the Availability Zones defined on the cloud provider resource. For details and supported regions, see Regions and availability zones.
-
For Azure VM From Gallery Image 2nd Gen attributes
 more...
more...
Attribute Description Cloud Provider Name of the Azure cloud provider resource to be used Shared Image Gallery Name of the shared image gallery to be used to create a VM. The image gallery is listed in the Shared image galleries blade of the Azure portal. Image Definition The image definition is listed in the Image definitions blade of the Azure portal. Image Version Name of the image version to be used to create Azure VMs. Use "latest" if version is unavailable. Shared Gallery Resource Group Resource group in which the shared image gallery resides. Shared Gallery Image Subscription ID The subscription ID of the shared image gallery. Use "current" if not set.
VM Size (Optional) Size of the Microsoft Azure computing resources, including CPU, memory and networking capacity of the VM. Leave it empty to use the default VM Size that was set in the cloud provider resource. For example: “Standard_A1_v2”.
For Azure Apps that will run configuration management operations, specify a VM size of Standard_A2_v2 or larger.
For additional information, see the Azure help page Sizes for virtual machines in Azure or use Azure CLI to get a list of your region's supported sizes.
Disk Type Type of disk to use for the VM's operating system.
- Standard HDD
- Standard SSD
- Premium SSD
- Standard SSD (zone-redundant storage)
- Premium SSD (zone-redundant storage)
Disk Size (Optional) Disk size (in GB) of the VM's operating system. For example, “17” or “35”.
If you leave it empty, CloudShell will determine the disk size according to the App's VM Size.
Data Disks Semicolon-separated list of data disks that will be added to the VM.
The syntax is:
disk_name:disk_size,disk_typeFor example:
disk1:10;disk2:20,Premium SSD;disk3:20,Standard SSD (zone-redundant storage)Supported disk types are:
- Standard HDD (default)
- Standard SSD
- Premium SSD
- Ultra SSD
- Standard SSD (zone-redundant storage)
- Premium SSD (zone-redundant storage)
License Type Optionally apply an OS license you own to the VM.
Options are:
- No License: None
- Windows OS: Windows_Client
- Windows Server OS: Windows_Server
- Red Hat Enterprise Linux (RHEL): RJE:_BYOS
- SUSE Linux Enterprise Server (SLES): SLES_BYOS
Enable Boot Diagnostics Enable Boot diagnostics for the VM. For additional information, see Microsoft Docs' Azure boot diagnostics article. Boot Diagnostics Storage Account The name of a storage account where boot diagnostic artifacts will be stored. Enter "Sandbox Storage" to use the storage account created by the sandbox. By default: the managed storage account is used if Enable Boot Diagnostics is enabled. Resource Group Name (Optional) The name of the predefined resource group where the VM will be deployed. This resource group will contain all cloud resources created for the VM (such as network interfaces, security groups, disks and the VM itself). When the VM tears down, its cloud resources will be deleted from the resource group but the resource group will remain. Add Public IP Set to True to use a public IP address to communicate with the VM from outside the virtual network.
In most cases the public IP address is associated with the VM until the VM is stopped or terminated, after which the IP is no longer available. To ensure that the IP is available to your subscription at any time, reserve it by setting the Public IPType attribute to Static.
Wait for IP Determines if the App deployment process waits for the VM to get an IP. Default is False.
Extension Script File / Configuration (Optional) Custom extension script (PowerShell, Python, batch, etc.) to execute on the deployed VM.
- Extension Script File: Raw URL of the script file
-
Extension Script Configuration: Space-separated value containing the tool to be used to execute the script, such as Python or PowerShell, the script's file name and extension, and any inputs that need to be passed to the script. For example:
python my_script.py input1input2Notes:- For non-PowerShell scripts, the tool to be used to execute the script must be installed on the VM.
- For Linux VMs, you must specify the tool to be used. For Windows VMs, PowerShell is used by default, unless a different tool is specified.
-
Extension scripts are not supported on Kali Linux images in Azure Marketplace. To fix this issue, you will need to use a modified version of the Marketplace image:
-
Deploy a VM based on the Kali Linux Marketplace image.
-
Run the following command:
sudo nano /usr/lib/python3/dist-packages/azurelinuxagent/common/osutil/factory.py -
Find the line:
from .debian import DebianOSModernUtil -
Replace with:
from .debian import DebianOSModernUtil,DebianOSBaseUtil - Press [CTRL] + [O] and [Enter] keys.
- Press [CTRL] + [X] and [Enter] keys.
- Restart the walinuxagent.service service.
- Create a custom image out of the VM.
-
Note: To support the execution of extension scripts, custom images created outside of Azure Marketplace must include the ProvisionGuestAgent agent. For additional information, see Virtual machine extensions and features for Windows.
Public IP Type Set to Static to ensure that the VM always uses the same public IP. By default, public IPs are Dynamic and the address associated to them may change when the VM is powered off. Inbound Ports (Optional) Semi-colon separated list of ports and protocols to open for inbound traffic. Note that by default access from the management VPC is allowed and all ports are open for traffic between Azure App VMs within the sandbox, but this can be changed using the Allow All Sandbox Traffic attribute.
In addition, all outbound traffic is allowed.
The syntax is:
port[single/range]:protocol[tcp(default)/udp]For example: "80;443:tcp;200-220:udp".
Note: If not specified, the protocol defaults to TCP.
Tips:
- To allow QualiX in-browser connections to the VM from the sandbox, include port "22".
- To set more specific security groups, it is recommended to use the TestShell API's
SetAppsSecurityGroupmethod instead. Unlike the Inbound Ports attribute, it enables you to define different port settings per subnet and allow inbound access to specific source CIDRs. For additional information, see SetAppSecurityGroups Code Example.
Custom Tags Semi-colon separated list of up to 9 tags to be applied to all related Azure objects created during the App deployment, such as the sandbox's resource group, VNETs, subnets, NSGs and VMs. Attribute supports the following syntax: [TagName]=[TagValue]; [TagName]=[TagValue]. For example: “Tag1=Val1;Tag2=Val2” Allow All Sandbox Traffic Determines if the App allows inbound traffic from all other Azure Apps in the sandbox. If set to False, the App's VM will be isolated. Access from specific Apps or subnets can be defined using the Inbound Ports attribute or API. Note: By default, this attribute is True, and access is allowed to all ports from all Apps in the sandbox. By default, all ports are open for traffic within the sandbox.
Enable IP Forwarding Enables IP forwarding on all network interfaces of the app in order to support virtual appliances like routers and firewalls that are connected to multiple subnets. Autoload Enables the automatic execution of the Autoload command during reservation Setup. Availability Zones Specify the Availability Zone (1, 2, or 3) in which the App’s VM, managed disk and public IP (if available) will be deployed. Leave empty to inherit the Availability Zones defined on the cloud provider resource. For details and supported regions, see Regions and availability zones.
For OpenStack Deploy Glance Image 2G attributes, more...
more...
Attribute Description Cloud Provider Name of the OpenStack cloud provider resource to be used
Image ID UUID of the image to be used to create the App's Openstack instance. Can be found on Portal in Compute>Images>select the image>ID value. Instance Flavor (Optional) OpenStack instance Flavor. The instance flavor determines the CPU, memory and networking capacity of the instance. For example: "m1.tiny" or "m1.xlarge".
Can be found on Portal in Compute>Flavors>select the flavor>Flavor Name.
Add Floating IP Set to True to use a static (public) IP address to communicate with the instance from outside the virtual network. Default value is False.
In most cases the floating IP address is associated with the instance until the instance is stopped or terminated, after which the floating IP is no longer available. You can reserve a floating IP in OpenStack to ensure that the IP is available to your subscription at any time.
Affinity Group ID (Optional) UUID of the affinity group ("nova server-group") to which the instance will be associated. Affinity groups determine on which compute nodes to place instances.
Note: To support the deployment of 'all' OpenStack instances using the same hypervisor, affinity groups with the 'affinity' policy are used.
Availability Zone (Optional) Name of the availability zone to which the instance will be associated. Availability zones are used to group network nodes to enhance the availability of network resources. Floating IP Subnet ID UUID of the subnet to use for Floating IPs. Auto UDEV Enable Linux udev rules to allow new interfaces to be recognized by the OS automatically. When using Windows machines, this attribute should be set to False. User Data Custom user data to pass to the deployed App instance. For example, some metadata or post-installation script. For details, see this official OpenStack documentation page: https://docs.openstack.org/nova/rocky/user/user-data.html. Inbound Ports Semi-colon spearated list of CIDRs, ports and protocols on which to open inbound traffic from outside of the sandbox.
The syntax is[cidr:][protocol:]port-or-port-range. For example:0.0.0.0/0:tcp:80;443;udp:200-220.
Default CIDR is "0.0.0.0/0". Default protocol is "tcp".Private IP The IP will be set for the management interface. The IP should be inside the management network ranges. OpenStack doesn't allow to use the same IP address for different instances. -
For vCenter Clone VM From VM attributes
 more...
more...
Attribute vCenter shell version Description Cloud Provider All Name of the vCenter cloud provider resource to be used vCenter VM All Full path to the VM that will be used to clone a new VM, relative to the datacenter. For example: My-Folder/My-VM Behavior During Save (optional)
All (Applies to the Save and Restore paid add-on) The VM's state while the sandbox is being saved. Options are Remain Powered On and Power Off.
- Inherit: (Default) Uses the setting defined on the vCenter cloud provider resource
- Remain Powered On: The VM will remain powered on during the saving state.
-
Power Off: If the VM was powered on before the sandbox entered the saving state, the VM will shut down (power off) for the duration of the save.
Notes:- The value configured here overrides the configuration in the vCenter cloud provider resource, see Add VMware vCenter Cloud Provider Resource.
-
After save has ended, the VM returns to its state prior to saving, regardless of the behavior during the save.
Saved Sandbox Storage All (Applies to the Save and Restore paid add-on) During the saving process, CloudShell creates a clone of the sandbox's App VMs in this vCenter storage, which CloudShell will later use to restore the VM when the user restores the saved sandbox. See Save a Sandbox for more information.
For storage purposes, these VM clones can be stored in a different data storage than the one configured in the VM Storage attribute defined on the vCenter cloud provider resource. The storage can be either a datastore or a datastore cluster. For example: datastore1 or clustername/datastore1.
- Note: The value configured here overrides the configuration in the vCenter cloud provider resource, see Add VMware vCenter Cloud Provider Resource.
Customization Spec 2nd Gen only Name of the vSphere VM Customization Specification to apply to the App's VM.
Hostname 2nd Gen only (Only applies to Windows and Linux VMs) The hostname to set on the VM.
Notes: If Customization Spec is specified, the value specified in the Hostname attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a password in the App resource page.
Private IP 2nd Gen only (Only applies to Windows and Linux VMs) The private static IP to set on the first vNIC of the VM. If there's a default gateway, specify it after the private IP. For example: "192.168.4.124:80.114.1.87" where 80.114.1.87 is the default gateway
Notes:- If there is no gateway, the .1 IP of the same subnet will be used as the gateway. So, for private IP "192.168.4.124", gateway "192.168.4.1" will be used.
- It is also possible to provide a subnet mask here. For example: "192.168.4.124/24:80.114.1.87"
- If Customization Spec is specified, the value specified in the Private IP attribute will be used.
- If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
- If Customization Spec is specified, the value specified in the Private IP attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
CPU 2nd Gen only Number of CPU core s to configure on the VM. RAM 2nd Gen only Amount of RAM (GB) to configure on the VM. HDD 2nd Gen only Allows to add/edit hard disk size to the VM. The syntax is semi-colon separated disk pairs 'Hard Disk Label: Disk Size (GB)'. For example: 'Hard Disk 1:100;Hard Disk 2:200'. Short-hand format is also valid: '1:100;2:200'. -
For VCenter Deploy VM From Linked Clone attributes
 more...
more...
Attribute vCenter shell version Description Cloud Provider All Name of the vCenter cloud provider resource to be used vCenter VM All Full path to the VM containing the snapshot that will be used to clone a new VM, relative to the datacenter. vCenter VM Snapshot All Full path to the virtual machine snapshot that will be used to clone a new VM. For example Snapshot1/Snapshot2
This snapshot should be associated with the VM defined in the vCenter VM input.
Behavior During Save All (Applies to the Save and Restore paid add-on) The VM's state while the sandbox is being saved. Options are Remain Powered On and Power Off.
- Inherit: (Default) Uses the setting defined on the vCenter cloud provider resource
- Remain Powered On: The VM will remain powered on during the saving state.
-
Power Off: If the VM was powered on before the sandbox entered the saving state, the VM will shut down (power off) for the duration of the save.
Notes:- The value configured here overrides the configuration in the vCenter cloud provider resource, see Add VMware vCenter Cloud Provider Resource.
-
After save has ended, the VM returns to its state prior to saving, regardless of the behavior during the save.
Saved Sandbox Storage All (Applies to the Save and Restore paid add-on) During the saving process, CloudShell creates a clone of the sandbox's App VMs in this vCenter storage, which CloudShell will later use to restore the VM when the user restores the saved sandbox. See Save a Sandbox for more information.
For storage purposes, these VM clones can be stored in a different data storage than the one configured in the VM Storage attribute defined on the vCenter cloud provider resource. The storage can be either a datastore or a datastore cluster. For example: datastore1 or clustername/datastore1.
Note: The value configured here overrides the configuration in the vCenter cloud provider resource, see Add VMware vCenter Cloud Provider Resource.
Customization Spec 2nd Gen only Name of the vSphere VM Customization Specification to apply to the App's VM.
Hostname 2nd Gen only (Only applies to Windows and Linux VMs) The hostname to set on the VM.
Notes: If Customization Spec is specified, the value specified in the Hostname attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a password in the App resource page
Private IP 2nd Gen only (Only applies to Windows and Linux VMs) The private static IP to set on the first vNIC of the VM. If there's a default gateway, specify it after the private IP. For example: "192.168.4.124:80.114.1.87" where 80.114.1.87 is the default gateway
Notes:- If there is no gateway, the .1 IP of the same subnet will be used as the gateway. So, for private IP "192.168.4.124", gateway "192.168.4.1" will be used.
- It is also possible to provide a subnet mask here. For example: "192.168.4.124/24:80.114.1.87"
- If Customization Spec is specified, the value specified in the Private IP attribute will be used.
- If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
- If Customization Spec is specified, the value specified in the Private IP attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
CPU 2nd Gen only Number of CPU core s to configure on the VM. RAM 2nd Gen only Amount of RAM (GB) to configure on the VM. HDD 2nd Gen only Allows to add/edit hard disk size to the VM. The syntax is semi-colon separated disk pairs 'Hard Disk Label: Disk Size (GB)'. For example: 'Hard Disk 1:100;Hard Disk 2:200'. Short-hand format is also valid: '1:100;2:200'.
-
For vCenter VM From Image attributes
 more...
more...
Attribute vCenter shell version Description Cloud Provider All Name of the vCenter cloud provider resource to be used
vCenter Image All Full path to the vCenter OVF image file, relative to the datacenter. For example: My-OVF-Images/Image.ovf
Note: Path must be accessible to all execution servers. OVF tool must be installed on all execution servers.
vCenter Name All Name of the vCenter resource to be used vCenter Image Arguments All (Optional) vCenter-specific arguments to use when deploying the virtual machine.
Example for OVF:
--allowExtraConfig --prop:Hostname=ASAvtest --prop:HARole=Standalone --prop:SSHEnable=True --prop:DHCP=True --net:Management0-0='Office LAN 41' --net:GigabitEthernet0-0='VLAN_access_101'Behavior During Save All (Applies to the Save and Restore paid add-on) The VM's state while the sandbox is being saved. Options are Remain Powered On and Power Off.
- Inherit: (Default) Uses the setting defined on the vCenter cloud provider resource
- Remain Powered On: The VM will remain powered on during the saving state.
-
Power Off: If the VM was powered on before the sandbox entered the saving state, the VM will shut down (power off) for the duration of the save.
Notes:- The value configured here overrides the configuration in the vCenter cloud provider resource, see Add VMware vCenter Cloud Provider Resource.
-
After save has ended, the VM returns to its state prior to saving, regardless of the behavior during the save.
Saved Sandbox Storage All (Applies to the Save and Restore paid add-on) During the saving process, CloudShell creates a clone of the sandbox's App VMs in this vCenter storage, which CloudShell will later use to restore the VM when the user restores the saved sandbox. See Save a Sandbox for more information.
For storage purposes, these VM clones can be stored in a different data storage than the one configured in the VM Storage attribute defined on the vCenter cloud provider resource. The storage can be either a datastore or a datastore cluster. For example: datastore1 or clustername/datastore1.
Note: The value configured here overrides the configuration in the vCenter cloud provider resource, see Add VMware vCenter Cloud Provider Resource.
Customization Spec 2nd Gen only Name of the vSphere VM Customization Specification to apply to the App's VM.
Hostname 2nd Gen only (Only applies to Windows and Linux VMs) The hostname to set on the VM.
Notes: If Customization Spec is specified, the value specified in the Hostname attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a password in the App resource page
Private IP 2nd Gen only (Only applies to Windows and Linux VMs) The private static IP to set on the first vNIC of the VM. If there's a default gateway, specify it after the private IP. For example: "192.168.4.124:80.114.1.87" where 80.114.1.87 is the default gateway
Notes:- If there is no gateway, the .1 IP of the same subnet will be used as the gateway. So, for private IP "192.168.4.124", gateway "192.168.4.1" will be used.
- It is also possible to provide a subnet mask here. For example: "192.168.4.124/24:80.114.1.87"
- If Customization Spec is specified, the value specified in the Private IP attribute will be used.
- If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
- If Customization Spec is specified, the value specified in the Private IP attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
CPU 2nd Gen only Number of CPU core s to configure on the VM. RAM 2nd Gen only Amount of RAM (GB) to configure on the VM. HDD 2nd Gen only Allows to add/edit hard disk size to the VM. The syntax is semi-colon separated disk pairs 'Hard Disk Label: Disk Size (GB)'. For example: 'Hard Disk 1:100;Hard Disk 2:200'. Short-hand format is also valid: '1:100;2:200'.
-
For vCenter VM From Template attributes
 more...
more...
Attribute vCenter shell version Description Cloud Provider All Name of the vCenter cloud provider resource to be used vCenter Template All Path to the vCenter template to use in the virtual machine's creation. Path is relative to the datacenter and must include the template name, for example: My-Templates/Template1 Behavior During Save All (Applies to the Save and Restore paid add-on) The VM's state while the sandbox is being saved. Options are Remain Powered On and Power Off.
- Inherit: (Default) Uses the setting defined on the vCenter cloud provider resource
- Remain Powered On: The VM will remain powered on during the saving state.
-
Power Off: If the VM was powered on before the sandbox entered the saving state, the VM will shut down (power off) for the duration of the save.
Notes:- The value configured here overrides the configuration in the vCenter cloud provider resource, see Add VMware vCenter Cloud Provider Resource.
-
After save has ended, the VM returns to its state prior to saving, regardless of the behavior during the save.
Saved Sandbox Storage All (Applies to the Save and Restore paid add-on) During the saving process, CloudShell creates a clone of the sandbox's App VMs in this vCenter storage, which CloudShell will later use to restore the VM when the user restores the saved sandbox. See Save a Sandbox for more information.
For storage purposes, these VM clones can be stored in a different data storage than the one configured in the VM Storage attribute defined on the vCenter cloud provider resource. The storage can be either a datastore or a datastore cluster. For example: datastore1 or clustername/datastore1.
Note: Setting a value in the App template’s attribute will override the value in the Saved Sandbox Storageattribute on the vCenter resource. See Add VMware vCenter Cloud Provider Resource.
Customization Spec 2nd Gen only Name of the vSphere VM Customization Specification to apply to the App's VM.
Hostname 2nd Gen only (Only applies to Windows and Linux VMs) The hostname to set on the VM.
Notes: If Customization Spec is specified, the value specified in the Hostname attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a password in the App resource page
Private IP 2nd Gen only (Only applies to Windows and Linux VMs) The private static IP to set on the first vNIC of the VM. If there's a default gateway, specify it after the private IP. For example: "192.168.4.124:80.114.1.87" where 80.114.1.87 is the default gateway
Notes:- If there is no gateway, the .1 IP of the same subnet will be used as the gateway. So, for private IP "192.168.4.124", gateway "192.168.4.1" will be used.
- It is also possible to provide a subnet mask here. For example: "192.168.4.124/24:80.114.1.87"
- If Customization Spec is specified, the value specified in the Private IP attribute will be used.
- If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
- If Customization Spec is specified, the value specified in the Private IP attribute will be used. If Customization Spec is not specified, a new one will be created for the VM. For Windows VMs, make sure to specify a Password in the App resource page.
CPU 2nd Gen only Number of CPU core s to configure on the VM. RAM 2nd Gen only Amount of RAM (GB) to configure on the VM. HDD 2nd Gen only Allows to add/edit hard disk size to the VM. The syntax is semi-colon separated disk pairs 'Hard Disk Label: Disk Size (GB)'. For example: 'Hard Disk 1:100;Hard Disk 2:200'. Short-hand format is also valid: '1:100;2:200'.
-
-
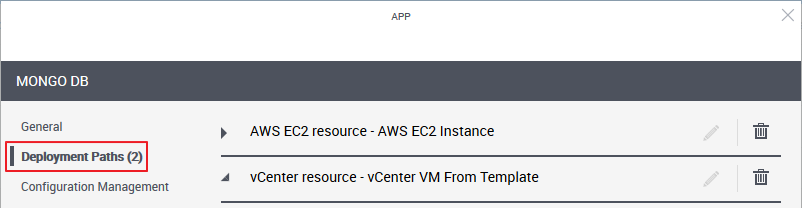
- To add additional deployment paths to the App template, click the Add New Deployment Path link at the bottom of the wizard and fill in the required information.
Note that for Apps with multiple deployment paths, the user who adds the App to the blueprint or sandbox diagram will be prompted to select the suitable deployment path to use out of the deployment paths that are based on cloud provider resources in that user’s domain.

-
In the left pane, click Configuration Management and configure the application to be installed on the VM.
 More...
More...

Tip: To learn how to develop custom scripts and Ansible playbooks, including examples, and set up support for the desired configuration management tool, see Developing Configuration Management Scripts for Apps.
Notes:- To run configuration management on an Azure App, make sure the App's VM size is Basic_A2 or larger.
-
For configuration management operations, CloudShell uses an available Execution Server (for Ansible, it's a Linux Execution Server that has the Supports Ansible flag).
If the cloud provider resource has an Execution Server Selector configured, it will use that selector. If the selector is empty, CloudShell will use the selector defined in the appropriate Resource Manager Client >Configuration Services model (Ansible Configuration or Custom Script Configuration).
-
Execution Server selectors specified on the deployed App shell/resource are not used to execute configuration management operations.
-
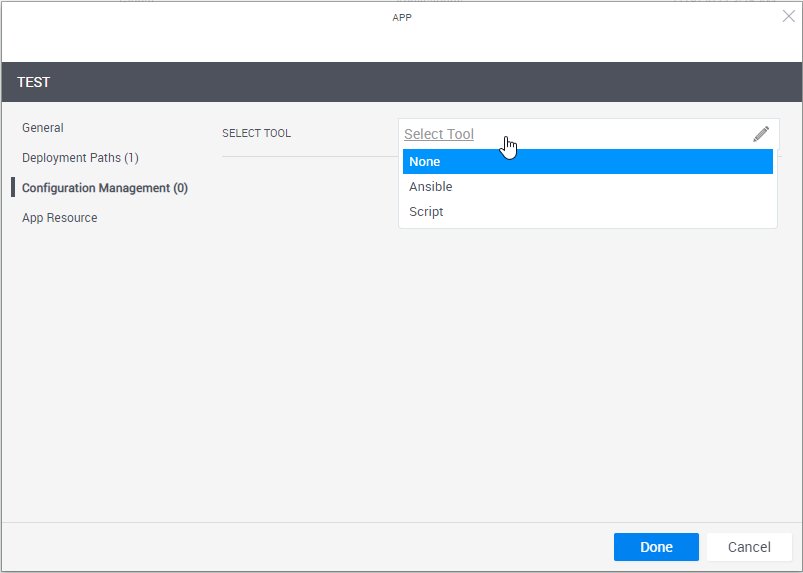
Define the script or playbook to install.
Attribute Description Select Tool Select the application's installation and configuration tool.
- None: Do not use any Configuration Management option. Use this option if, for example, the image or template already contains the application to install.
- Script: Select the custom script to run (PowerShell, bash or sh).
-
Ansible: (Intended for customers who are already using Ansible) Select the Ansible playbook to run.
Note: The playbook runs once during the Setup phase for all of the sandbox's Apps that use that playbook, after CloudShell has finished deploying their VMs. This is done both to improve performance and support cross-server logic where multiple applications need to be installed and configured in a certain way.
Note that the playbook runs once for all of the sandbox's Apps that use that playbook, after CloudShell has finished deploying their VMs.
Depending on the selection, additional options may become available.
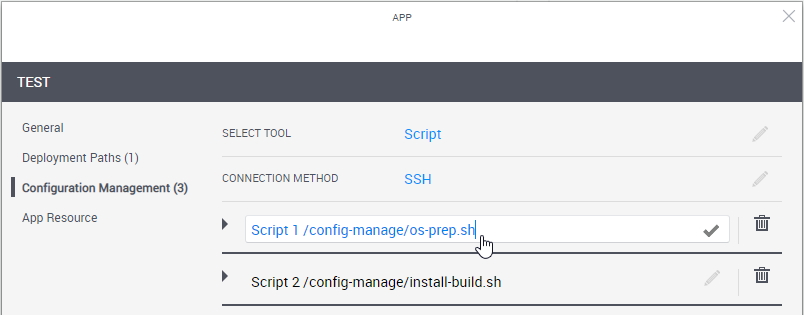
Connection Method The method to use to connect to the VM.
Select:
- SSH if the VM has a Linux OS
-
Windows Remote Management if the VM has a Windows OS
Note: To run configuration management on a Windows VM, the VM must have WinRM enabled. For details, see Enable WinRM on Windows VMs to Support Ansible and Enable WinRM on Windows VMs to Support PowerShell Scripts.
Playbook / Script Location Details of the Ansible playbook or custom script.
-
URL: Raw URL of the Ansible playbook or ZIP file, or custom script on the online repository (GitHub, GitLab and BitBucket are supported). URL must be accessible to the Execution Servers.
Tip: The URL can accept parameters defined on the App, enabling you to test new versions of scripts without affecting consumer-ready versions. For example, you can have an App everyone is using, but if you want to test a version you're developing, simply change the value of the URL parameter in the test blueprint.- To use parameters, specify the parameter name in curly brackets (for example: {branch}).
- If the App has this parameter, CloudShell will replace the {branch} with its value during execution.
- If the parameter is missing, CloudShell will replace {branch} with emptystring.
- If you are using a global input, customers would be well advised to set a default value on the global input
 For GitHub, specify the raw URL. For example:
For GitHub, specify the raw URL. For example:
https://raw.githubusercontent.com/.../site.yml For GitLab, specify the API endpoint in the format:
For GitLab, specify the API endpoint in the format:
https://gitlab.com/api/v4/projects/{Project ID}/repository/files/testsharding%2Eyml/raw?ref=masterWhere:
-
Each special character that the file contains has to be encoded. In the example above - “%2E” is an encoded point (“.”)
-
The ref value is the branch name (master for this example)
 For BitBucket Data Center (on premise), use the following URL format:
For BitBucket Data Center (on premise), use the following URL format:
http://{datacenter server IP}/rest/api/1.0/projects/{projectKey}/repos/{repository name}/raw/testsharding.yml For BitBucket Cloud, use one of the following:
For BitBucket Cloud, use one of the following:
-
For source code files, specify the API endpoint:
https://api.bitbucket.org/2.0/repositories/{username}/{repository name}/src/{GUID- the Commit hash string} /testsharding.yml -
For download files (files residing in the repository's "Downloads" folder), specify this endpoint:
https://api.bitbucket.org/2.0/repositories/{username}/{repository name}/downloads/site.yml
Important: If the URL is private (HTTPS), the VM will need to have a valid SSL certificate. To disable the certificate check, open Resource Manager Client>Resource Families>Configuration Services (Ansible Configuration or Custom Script Configuration) and set the Verify Certificate attribute to False.
-
User/Password: (For private repositories) Access credentials or token to the script/playbook's online repository.
-
Token: (For private repositories) Access token to the script/playbook's online repository.
For GitHub and GitLab, specify the API token. For BitBucket Cloud, set the repo's "App Password" in the App template's Password field. For BitBucket Data Center, specify the personal access token.
Notes:- For Custom Script configurations: In SSH mode, only bash and sh scripts are allowed. In WinRM mode, only PowerShell scripts are allowed. WinRM over HTTPS only applies to custom scripts at this time. If WinRM is configured to run over HTTPS, the execution server will first try to run the custom script over HTTPS and then fall back to HTTP if HTTPS is unsuccessful. To prevent the fallback, set the winrm_transport parameter to ssl.
- For Ansible configurations: The Ansible playbook must be a YML or YAML file. To specify multiple playbooks or a hierarchy of an Ansible project, you can specify multiple Ansible playbooks or a ZIP package. For example:
https://raw.githubusercontent.com/QualiSystemsLab/private-repo-zip-download/master/README.zip - If a ZIP containing 2 or more playbooks is specified, CloudShell will use the playbook file titled site.yml or site.yaml. If the file is missing, the App's deployment will fail.
Inventory Groups (For Ansible) Specify the host groups for the application to be installed, separated by semicolons (;). The newly deployed VM will be associated to these groups, thus allowing plays that target these groups to run on the VM.
For example:
Servers/AppServers;Servers/DBServersParameters Parameters to be passed to the Ansible playbook or custom script. Specify the parameters and their default values.
In the blueprint or sandbox diagram, privileged users can also set the parameter to receive the value that is specified for a global input when reserving a sandbox containing the App. This is done by selecting the global input when editing the App in the blueprint or sandbox diagram. For example, a global input that specifies the build number of a product to be tested or which components of a product to install.
(For Ansible) To customize the port to be used to communicate with the VM, add the
Ansible_portparameter. Default:SSH/Port: 22/WinRM: 5985.Additional Arguments (For Ansible) Define arguments to be passed to the execution of the playbook (
Ansible-playbookcommand). For example,-vwill set verbose mode on while-fwill set the maximum number of VMs to be handled in parallel. Multiple arguments can be given, separated by spaces. For additional information on possible arguments, see the official Ansible documentation.The arguments must be specified in Resource Manager Client > Configuration Services family > Ansible Configuration model > Ansible Additional Arguments attribute.
Note: The arguments are defined globally for all Apps using Ansible.
Important: To configure Ansible to connect to certified hosts only (Linux VMs with a valid 'known_hosts' key), include the following additional arguments:
--ssh-extra-args='-o StrictHostKeyChecking=yes' -
To enable the end-user to rerun the App's configuration management on the deployed App in the sandbox, select Allow rerunning configuration management for resources deployed from the App. Once the App's deployment completes, a Rerun Configuration Management command is included in the deployed App's Application Commands pane. For details, see Run App Commands. This is useful for rolling back the App's VM to its original state.
- To enable blueprint and sandbox owners to modify the App's Configuration Management details, select Allow blueprint/sandbox owners to modify the App's Configuration Management. The following details can be modified: playbook/script, authentication details, inventory groups, and parameters. Note that the modifications only apply to the blueprint or sandbox of the instance.
- Optionally click the Add New Script/Playbook link at the bottom right to add additional custom scripts/Ansible playbooks to the App. The scripts will run in their display order, from top to bottom. You can drag scripts up or down to rearrange.
-
To change the script's alias, click the script's name and change as appropriate.

-
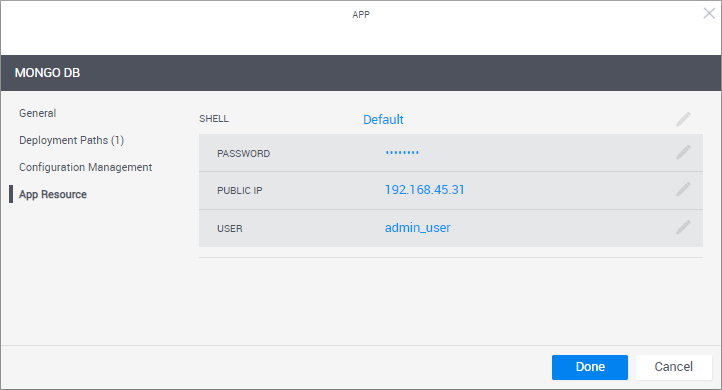
In the left pane, click App Resource to optionally set the VM's operating system user credentials (for example, to connect to the VM via RDP or SSH). You can also change the deployed App's Shell.
 More...
More...

To help sandbox end-users connect to the VM, it is recommended to include the User and Password in the blueprint's instructions. For additional information, see Add Instructions.
Attribute Description Shell The Shell on which the App's VMs are based. When an App is deployed in a sandbox, it changes into a "deployed App resource", which is based on the selected Shell. By default, the "Generic App Model" Shell is used.
Deployed Apps include a default set of commands such as Power On and Refresh IP, and the VM's User and Password attributes, as explained below.
Note: Changing the Shell might cause additional fields to become visible and you may need to enter further information.
User User defined in the App's image. The User/Password credentials are used by QualiX to create in-browser connections to the VM from within the sandbox.
Notes:- For AWS instances,make sure to set the User of a user that already exists on the Amazon machine image. For custom images, the image owner should know the credentials, while community/marketplace images have the image's credentials listed in their documentation.
- Azure VM username and password restrictions apply. For details, see Frequently asked question about Windows Virtual Machines.
- For Azure Marketplace images, CloudShell will create a user on the VM based on the User/Password credentials you specify.
- For Azure Marketplace VMs, if the user is not set, CloudShell will set adminuser as the default user name.
Password VM user's password.
Notes:- For AWS Marketplace images, leave the Password empty. The AWS shell generates a new key-pair for each sandbox, which QualiX will use to establish the in-browser connection.
- For Azure Marketplace images:
- If the password is not set, only the user name will be required. For Linux VMs, CloudShell will create an SSH key-pair to enable a secure connection.
- If the password is set, it will be displayed as asterisks (******) in the blueprint or sandbox.
-
Click Done.
The new App template is displayed in the Apps page.
Cloning App templates
This section explains how to clone an existing App template in the Apps page. You can use this method, for example, if you want to create an App template that is largely based on an existing one but requires several modifications.
To clone an App template:
-
In the Manage dashboard, in the left sidebar, click Apps.
The Apps page is displayed.
-
Click the App template's menu button
 and select Clone.
and select Clone.The cloned App template is added to the Apps page under the original App template. For example:

Editing App templates
This option is enabled using the RestrictEditToCreatingDomain key.
To edit an App template:
-
In the Manage dashboard, in the left sidebar, click Apps.
The Apps page is displayed.
- Click the Name of the App template.
Or-
Click the App template's menu button
 and select Edit.
and select Edit.The App template's configuration wizard is displayed in the General page.
- Edit the App template’s settings. For more information, see Adding App templates.
- Click Save.
Deleting App templates
This option is enabled using the RestrictEditToCreatingDomain key.
To delete App templates:
-
In the Manage dashboard, in the left sidebar, click Apps.
The Apps page is displayed.
- Select the check boxes of the required App templates.
-
Click the Delete button in the toolbar.
Or-
Click the App template's menu button
 and select Delete.
and select Delete.
